How do I style the customer rating page?
Date: November 16th, 2011 | Category: General Use, Team Branding, Team Settings, Top Questions
https://support.teamhively.com/question/how-do-i-style-the-customer-rating-page/
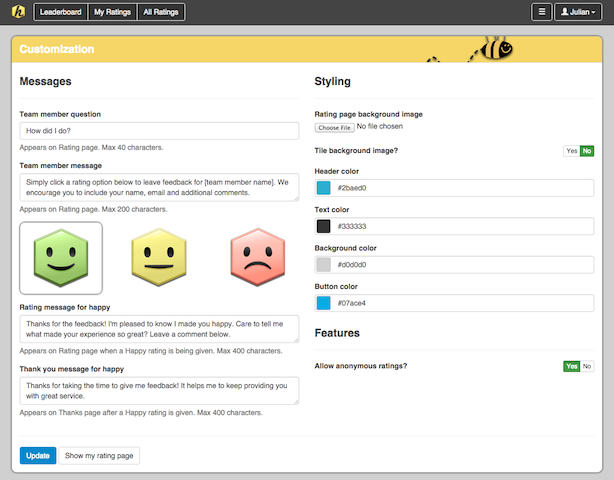
As an Account Administrator, select Customisation from the main menu under Configuration. Here you can style the customer rating page to better promote your brand.
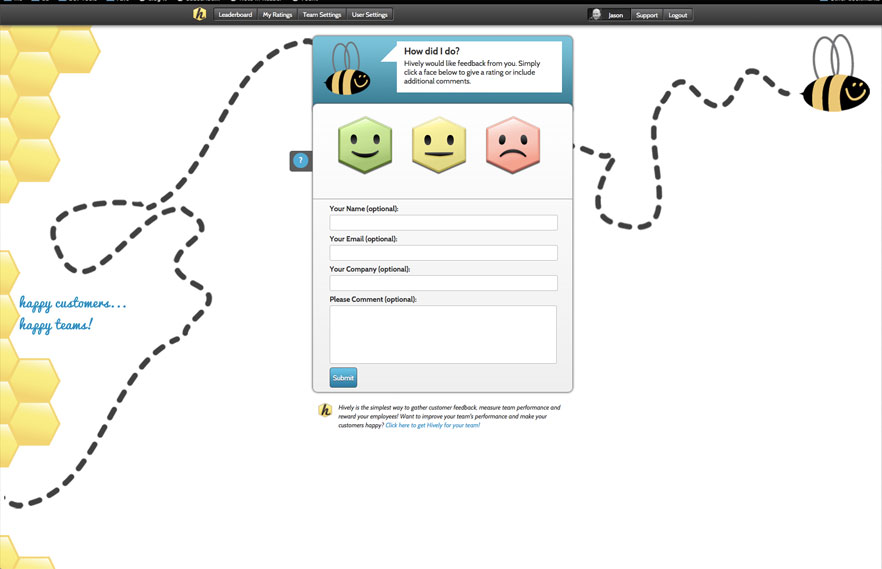
The first thing you can change is the Team Member Question. This is the question your customer will see when giving you feedback. It will be the question displayed for each of your users. You can also update the message displayed from your user. Be sure to leave in the short code: [team member name]. This will insert the users name into the message.
Next, you can upload a background image for the customer rating page. Uploaded images should be larger than 180px and less than 2400 x 1200px. Acceptable file types are .png, .gif, and .jpg. This image will fill the background of the customer rating page. This page has a functional area in the center of the page that is approximately 500 x 690 px. Your background page design should account for this.
Finally, you can change the color of the header area, page text, page background and button to better reflect your brand. To do this, simply click into the input box next to the option you’re changing. From here, you can type in the hexidecimal number of the color you’re looking for or use the color selector function to find the right color.
Click the ‘Update’ and viola! A newly branded customer rating page.
Note:
This feature is available for all paid plans. If you’re on the free plan you will need to upgrade to take advantage of this feature.
Article published on Hively - https://support.teamhively.com